Tom Faber
Creative Technologist
About
What I Do
I'm a Multi-Disciplinary Creative Mind
passionate about designing delightful
Human-Centred Experiences
Preferably working on projects for
Positive Impact (ESG)
Showcase
Select Works
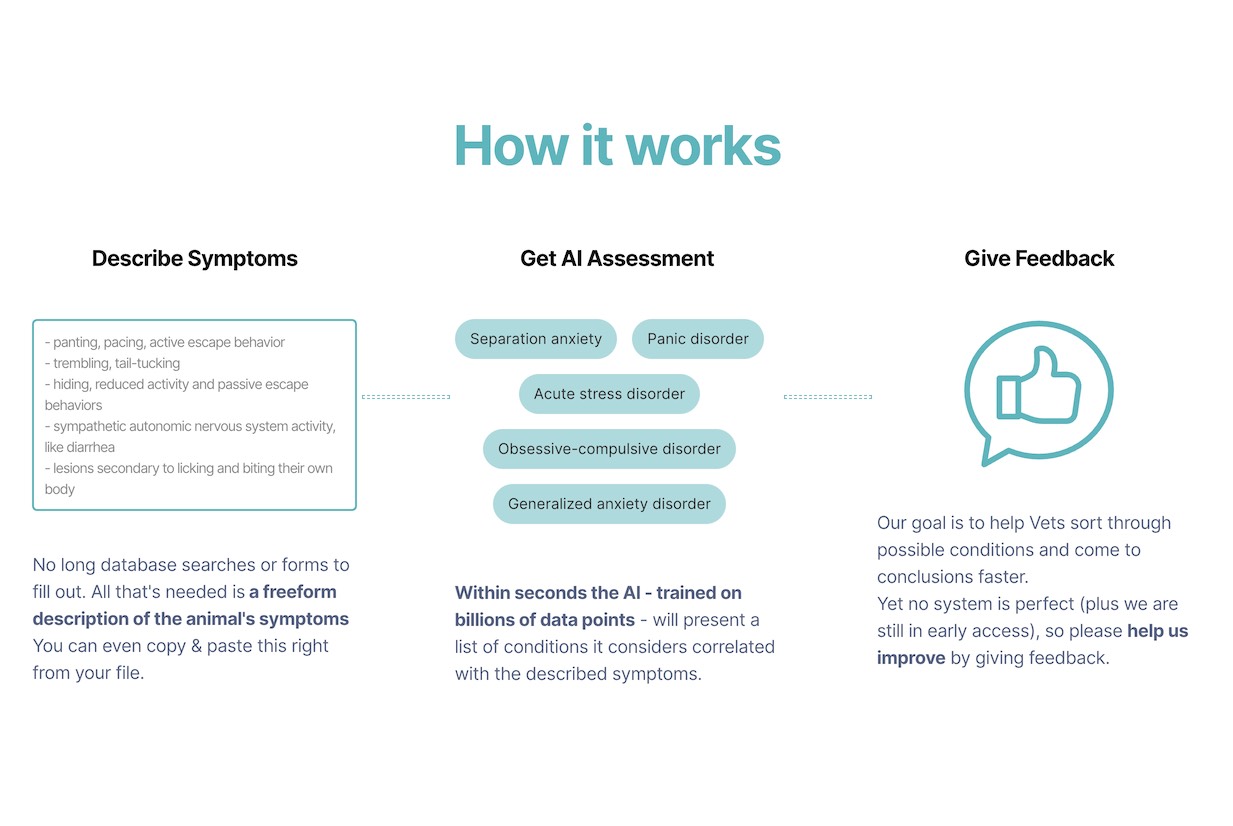
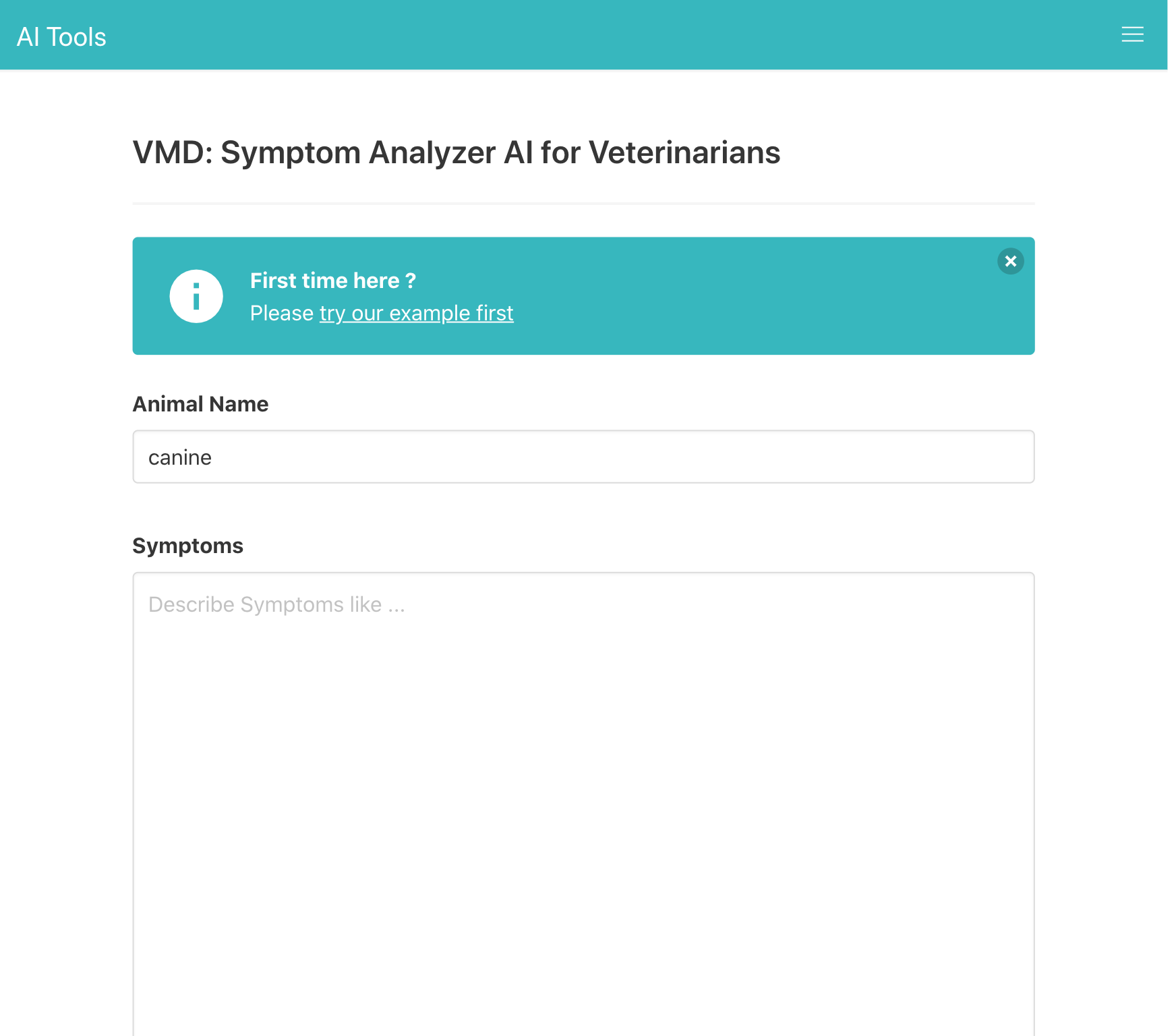
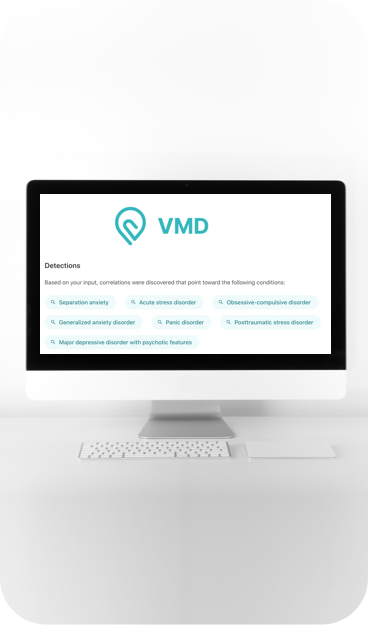
VMD AI
AI-assistant for Veterinarian Doctors
ROLES
- GPT-3 Priming Dev
- FullStack Dev
- Product Designer
Images




ABOUT
A state-of-the-art AI trained on billions of data points to assist Veterinarians in finding the right diagnosis.
Currently in private beta.
Tech Stack
- Serverless
- OpenAI GPT-3
- Graph Database
- Apollo
- GraphQL
- Nuxt.js
- Vue
- Typescript
- Type-GraphQL
- Netlify Dev
- SASS
- Static Site
Notable
- OpenAI GPT-3
This project is one of only a select few with access to OpenAI's GTP, the most advanced "AI" (ML NLP model) available on the planet. - Auto-Scalable App Infrastructure
A static frontend (build on Nuxt/Vue) paired with an entirely serverless backend (except NLP inference) provide predictable (yet low) running costs, enhanced security and instant scalability. - GraphQL API Layer
Enhanced reliability, lower latency and less overhead by using an API build on GraphQL.
Tags
- OpenAI GPT-3
- AI / ML / NLP
- Serverless
- JAMStack
- GraphQL
VMD AI

Take a Selfie and have Bernie Sanders magically appear behind you
ROLES
- UI/UX Designer
- FrontEnd Dev
- Computer Vision Int. Dev
Images





About
Bernie Sanders' inauguration wardrobe was a global hit with everyone from young to old, fan or foe, eagerly joining in on the mitten-filled fun via social media.
BernieCam.app made it easier than ever to make your own, highly personalized, version of the Bernie Meme:
Just take a photo or selfie and – thanks to state-of-the-art computer vision magic – Bernie appears right behind you, as if he had just photo-bombed you.
Tech Stack
- OnDevice ML Inference
- Tenserflow
- Vue
- Nuxt
- Javascript
- SASS
- Static Site
Challenges Solved
- Computer Vision
To give the illusion Bernie was indeed positioned behind a person, the foreground had to be separated from the surrounding background using image segmentation. This was done using Tensorflow on-device inference to mask people and put them on their own layer (1st layer), with Bernie on his own layer (2nd layer) before the background layer (3rd layer). - Easy Access
Instead of making it yet another mobile app and being depended on App Stores, a Web App (PWA) format was chosen. Since Web Apps can be accessed just as easy as a website, no more than a link was needed to enter the experience. - Made to Scale
As the Web App itself was build to be entirely static with all the action happening on device, the BernieApp was from day one able to handle unlimited scaling up to a (theoretical) global size. - Privacy First
Due to the fact that all the steps normally done server-side, from traditional composing to ML inference, are done on the device itself, there was no need to have user images send over the web to third party services. This basically means no user image could get leaked as no images ever were send from the device.
Tags
- Computer Vision
- Privacy First
- Web App / PWA
- Auto-Scalable
- On Device "AI"


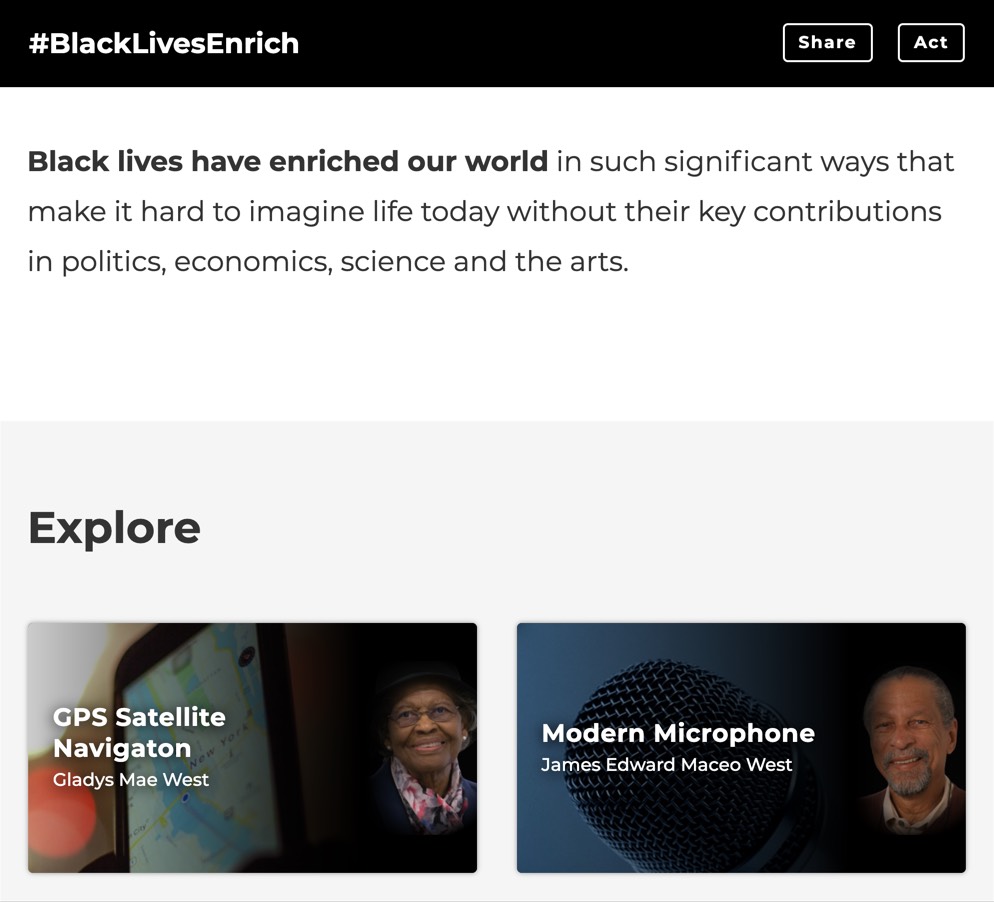
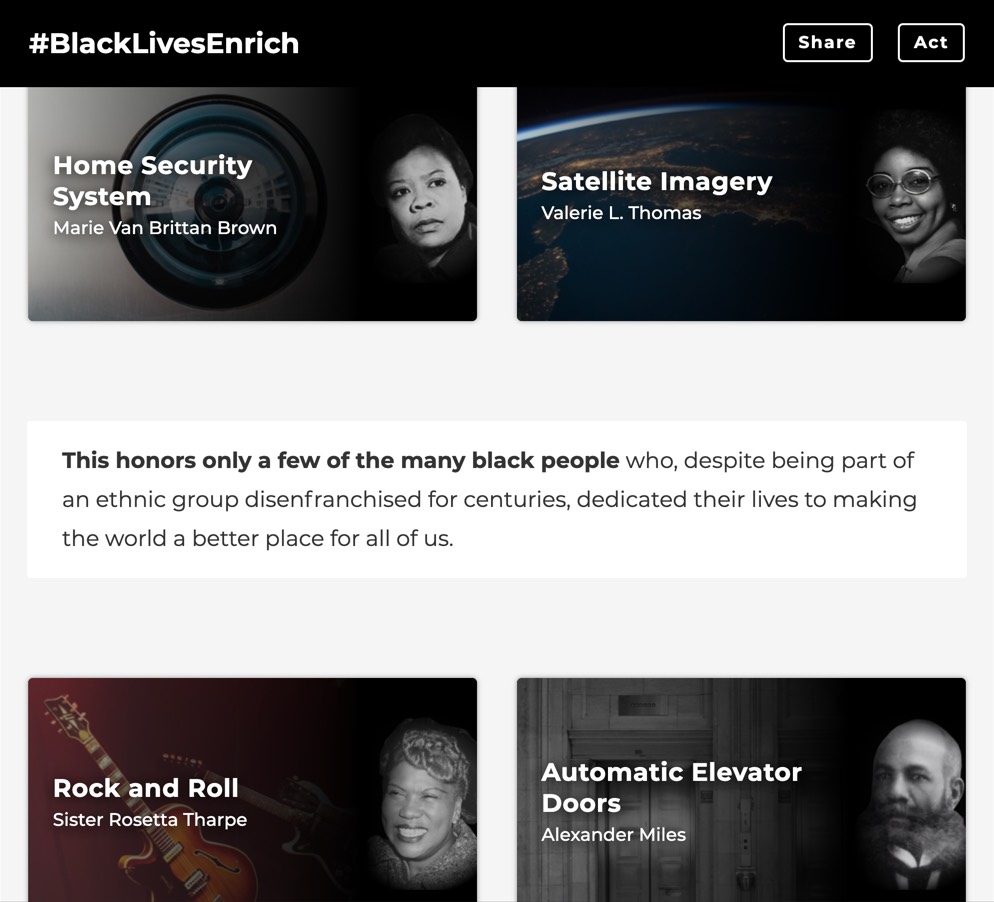
Raising Awareness for Black Lives coupled with a Call to Action against Racism
ROLES
- Product Designer
- UI/UX Designer
- FrontEnd Dev
- Writer
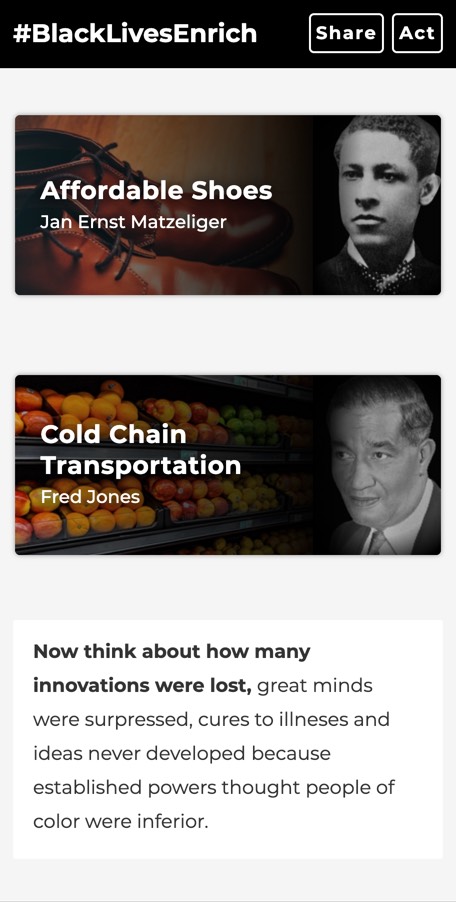
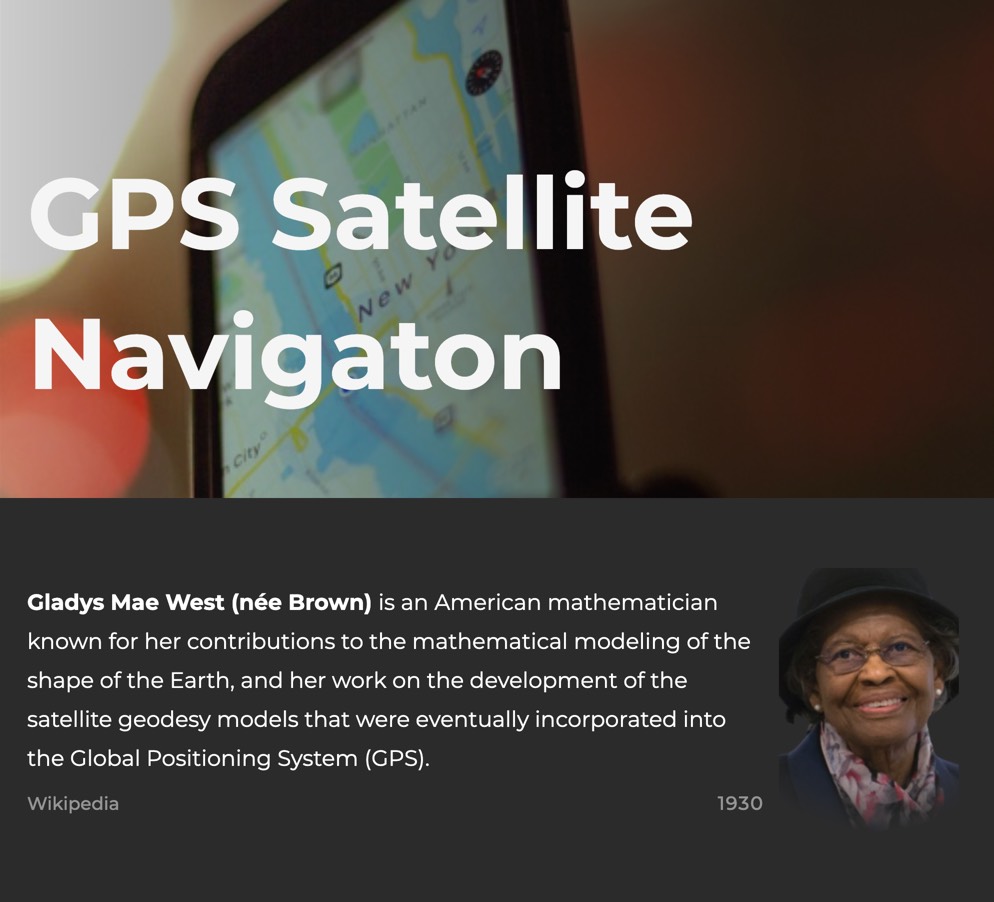
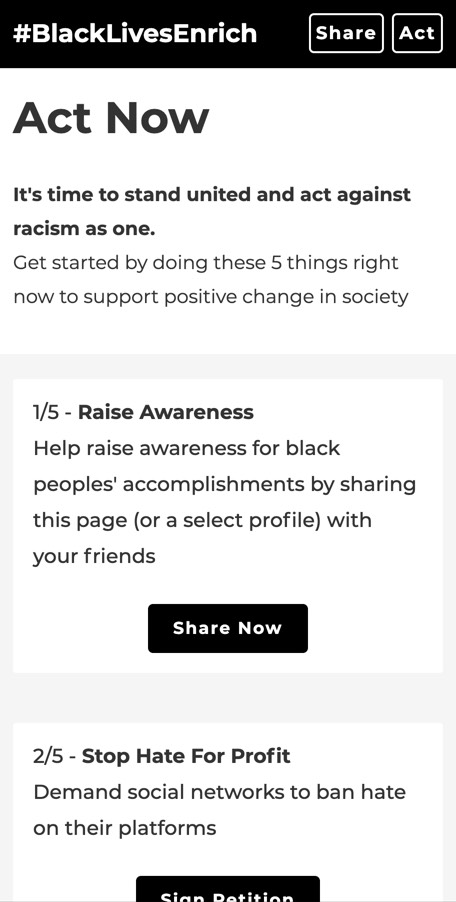
Images






Notable
- Featured on Founders' Institute's global social media accounts
- Awarded life-time sponsorship by Webflow, on behalf of their CEO
Tech Stack
- Webflow
- Javascript
- JQuery
- Static Site
Challenges Solved
- Overall Narrative Flow
While each of the portraits of black pioneers featured on BLE is powerful on its own, there needed to be a common narrative thread for users to follow in order to keep them emotionally engaged and incentivized to keep scrolling (especially on mobile) to explore the full collection.
This was achieved in the overview by interweaving the individual portraits with an overall narrative which describes how black people, despite enduring systematic suppression for centuries around the world, prevailed and still produced some of the world's greatest accomplishments. - Information Architecture
For a topic filled with many interesting and complex stories, it was paramount to arrange the interface in a way that would show a clear overview of all items available while still giving an adequate impression of the content behind them.
This was done by providing only the essential information and generous whitespace on the main view and then having on-demand expandable content-cards on the portrait pages to reduce information-density.
The result exhibits a fine balance between horizontal discovery (new content) with vertical exploration (content depth).
Tags
- Activisim
- Social Impact
- Public Awareness
- Education
- Story Telling


Open AI’s RL algorithms meet
Webots' Robotic Simulation Platform
ROLES
- Python Dev
- ML Researcher
Results
OpenAI's state-of-the-Art ML research was integrated, via the open source "Stable Baselines" implementation, into Webots to allow training Robots with "Artificial Intelligence" in a simulated environment. Reinforcement learning makes it possible to set trainable tasks, e.g. maneuvering unknown territories, playing games or self-learning locomotion.
Tech Stack
- OpenAI
- Stable Baselines
- ML/RL/AI
- Python
- Webots
Tags
- Robotics Simulation
- Python
- Machine Learning "AI"
- Reinforcement Learning
- Stable Baselines


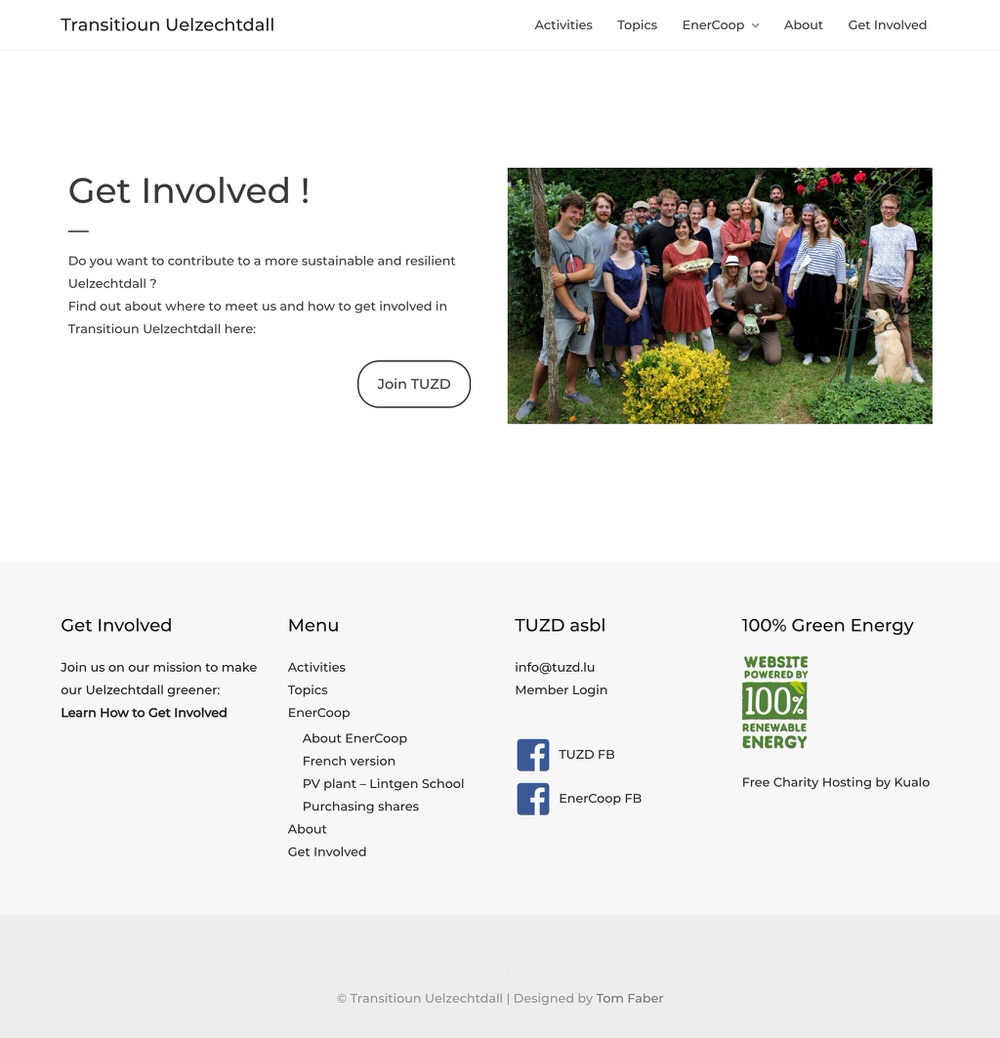
Citizen-powered non-profit aiding communities to move towards a green & self-sustainable future
ROLES
- UI/UX Designer
- Wordpress Dev
About
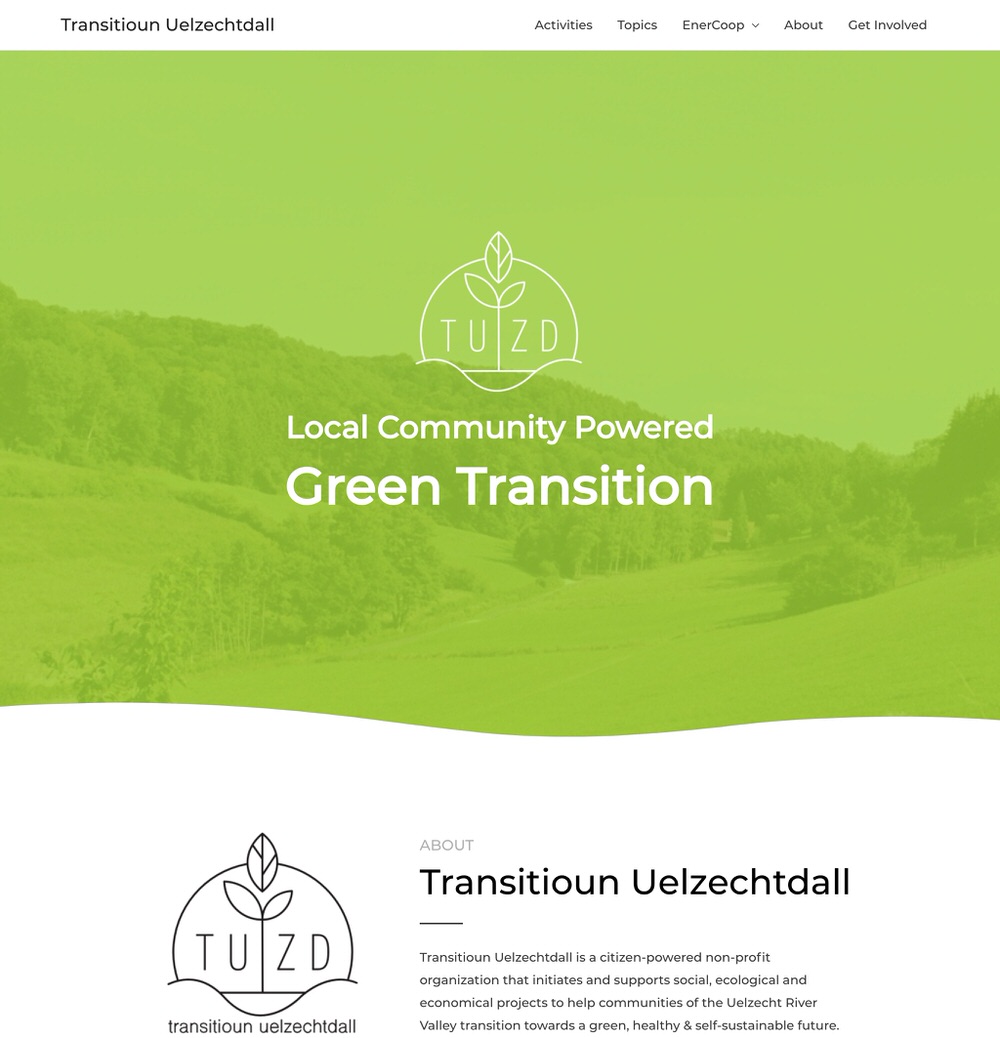
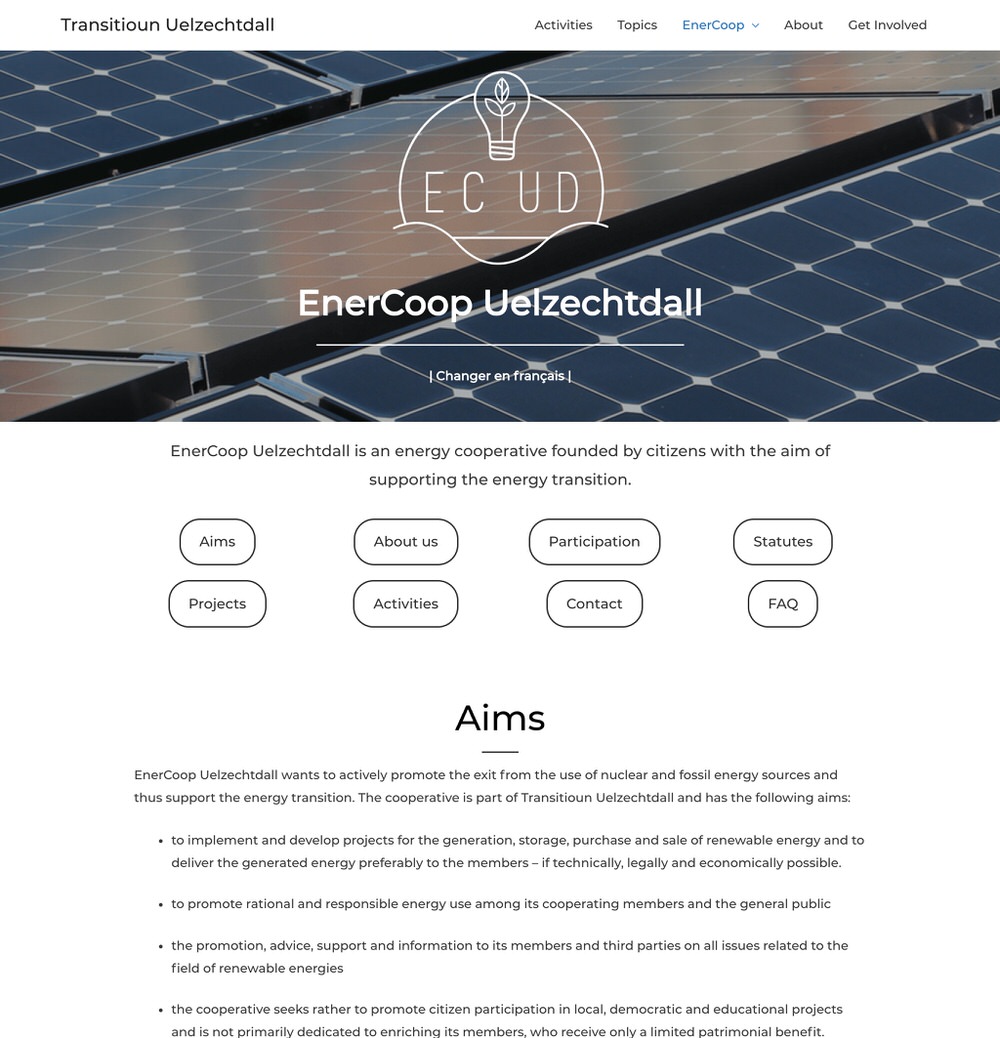
Transitioun Uelzechtdall is a citizen-powered non-profit that initiates and supports social, ecological and economical projects to help communities transition towards a green, healthy & self-sustainable future. It also encapsulates Ennercop, a citizen-run energy-coop.
Images




Tech Stack
- Wordpress
- CMS
- Javascript
Challenges Solved
- Activating People to Join
To entice visitors to join TUZD, the website needed to show the "green transition" spirit, a mix of fun social experiences and actions for green causes. Therefore, the website showcases TUZD's different activities and topics along engaging photos of people-in-action, packed in a clean, comforting design with clear calls to action. - A Green-powered Website
To ensure that the green values TUZD represents are present in its digital form as well, much research has been done to find a digital infrastructure provider that was powered by 100% renewable Energy (Kualo).
Tags
- Act Local
- Green Impact
- Social Impact
- Community
- Non-Profit


Break Free from Apple's Limitations to allow using custom Search Engines
ROLES
- Javascript Dev
- Swift Integration Dev
About
By default Apple won't allow Safari users to set a custom search engine. Even by using an extension the process to integrate a custom search engine is all but straightforward.
As Ecosia struggled to achieve a seamless Safari integration for their Search Engine, I wrote injection code that circumvented Safari's smart bar vendor-limitation to allow native-like usage of any search engine right form the address bar.
Tech Stack
- Safari Extension
- Javascript
Challenges Solved
- Seamless Search Redirection
Previous attempts had visual flickering issues which derived from code that partially loaded the default search engine (e.g. Google) before attempting the redirect to the custom search engine.
My method injected code which runs before any requests can be send to the vendor-approved search engine and instead forwards it to the custom search engine directly, resulting in a seamless, almost native like search experience. - Smart Search Query Detection
By comparing the inherent features in requests send from the smart address bar vs typing directly into a search engine's search field, the extension can 'intelligently’ discern between search queries that are native to the address bar or come from a website. This allows users to still navigate to other search engine websites to use their services when they like to do so.
Results
The custom search engine code has been released under a open-source license.
Tags
- Safari Extension
- Browser
- Open Source

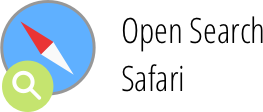
Concept for an International Campaign to ban the WHO-classified toxic chemical Glyphosate
ROLES
- UI/UX Designer
- Writer
- FrontEnd Dev
- BackEnd Microservice Dev
About
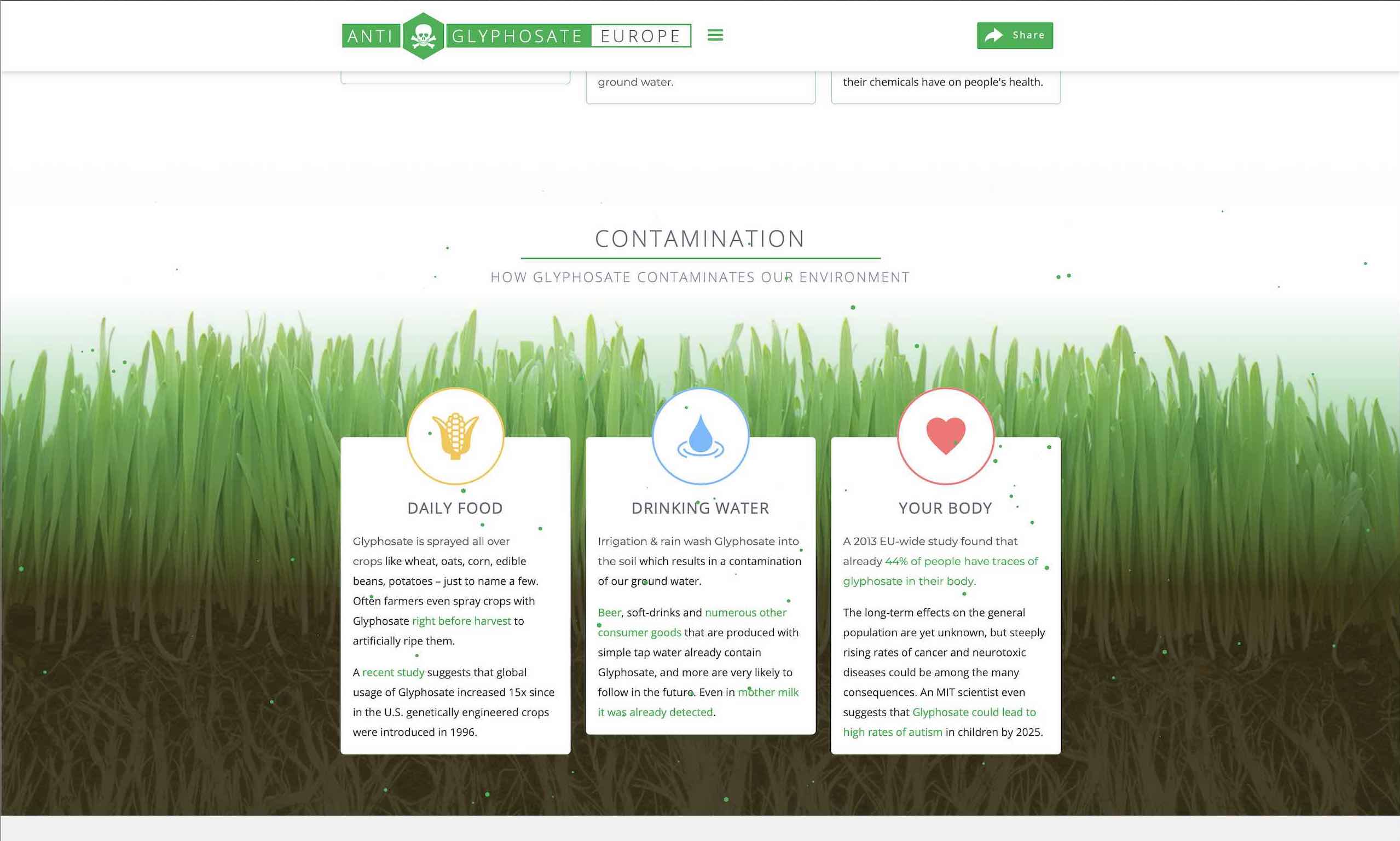
The W.H.O. officially classified Glyphosate as "probably carcinogenic to humans" and dozens of leading scientists call on the European Food Safety Authority to immediately ban the substance.
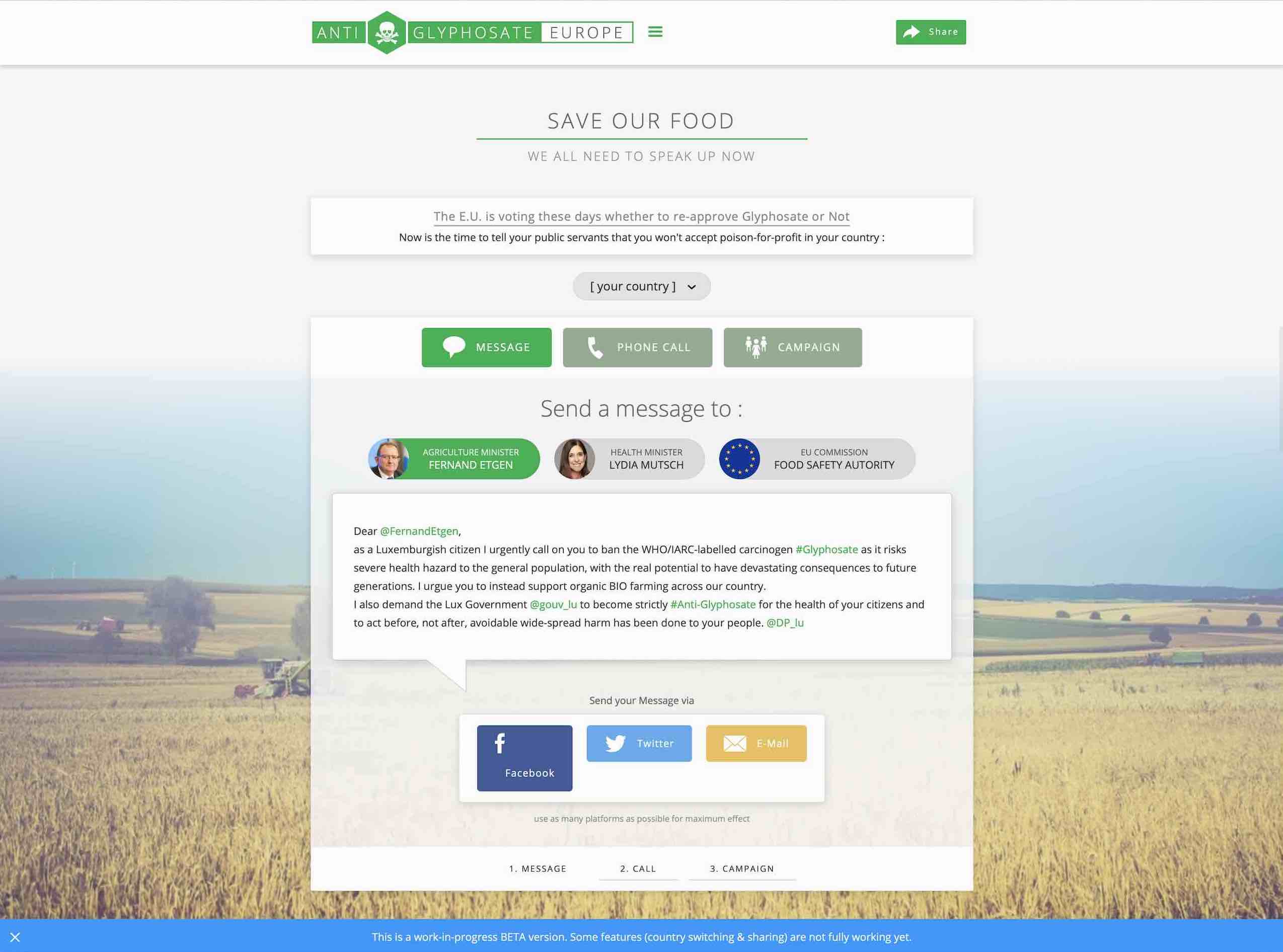
This was a concept for an international campaign meant to activate a critical public mass to finally push politicians and institutions, past industry pressure, to ban the infamously toxic chemical.
Images





Challenges Solved
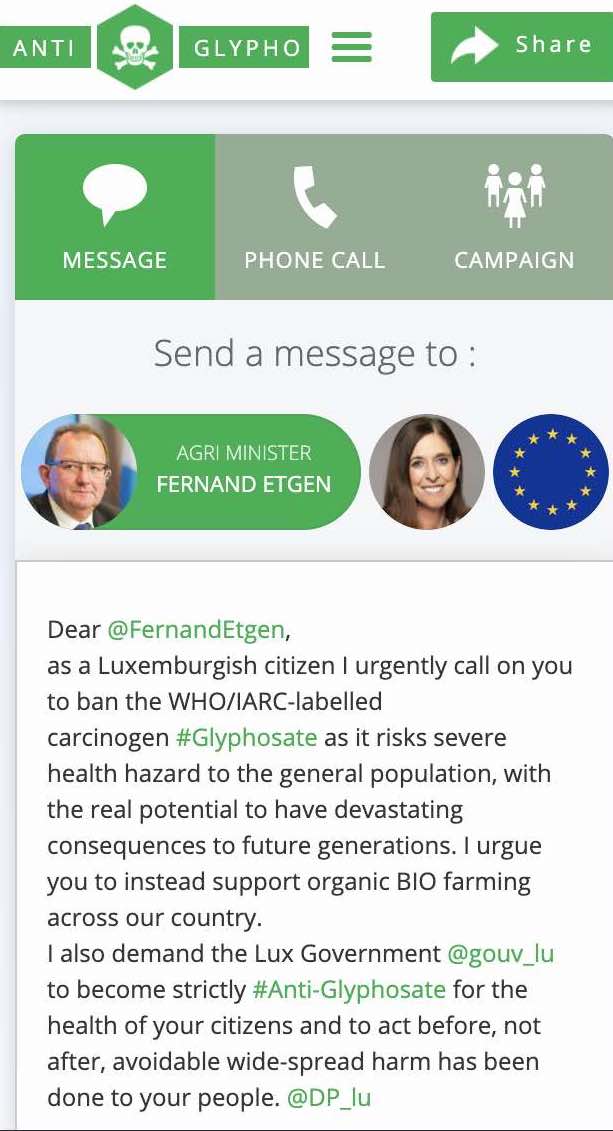
- Engaging Design
Since the effects of chemical toxins in the environment are a complex topic to follow, it was important to approach users with a visually engaging design, bolstered by delicate animations, that made the perils to themselves and their surroundings immediately visible and emotionally relatable. - Client-side Email Generation
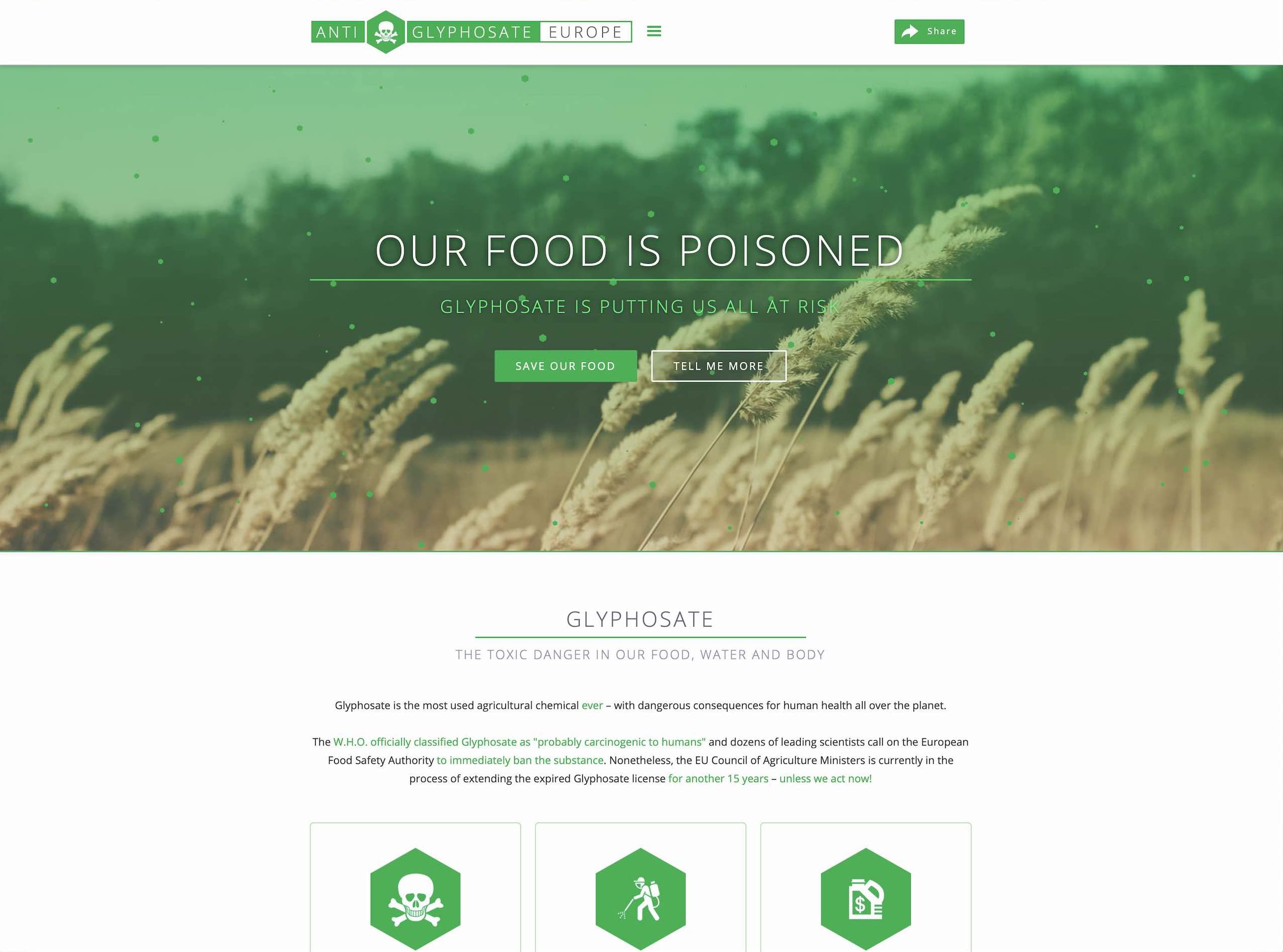
The core functionality of sending emails to officials was set to be done clientside. Even though this came with some challenges and technical difficulties as it encapsulated writing a complex generation script that had to take various different email clients and their caveats into account (Outlook, Mail, Thunderbird, various webmail services ...), it was worth it as it provided two big advantages:
1) Officials couldn't just block the sender email address (as would have been the case if it were send server-side like most email campaigns at the time), since each user would send the email from their own personal email address.
2) Affordability & Scalability: Since no external email sending services were involved, it made no difference if 100 or 100.000 emails would be send. Email sending cost was always 0 and the campaign had unlimited sending scalability.
This approach of client-side email generation for campaigns would only be picked up years later by mainstream petition sites - Minimal Backend
The static frontend (populated via Webflow CMS) coupled with a minimal micro-service backend (signatures were saved in Google Sheets via Zapier) allowed for low maintenance (0 devops), enhanced security and high scalability.
Tech Stack
- Static Site
- Microservice Backend
- Client-side Email Generation
- Webflow
- Google Sheets
- Zapier
- Javascript
- JQuery
Results
The concept was implemented as a national campaign in Luxembourg to persuade the agriculture department to improve the national pesticides-reduction plan.
Emails flooded the ministry and, coupled with the long dedicated work and actions of NGO actors, pushed the minister to improve the pesticides-reduction plan.
Glyphosate has been banned in Luxembourg in 2021, making it the first European Country to do so.
While the national website is not online anymore, you can still check out the prototype for the international campaign.
Tags
- Email Campaign
- Activism
- MicroServices
Anti-Glyphosate
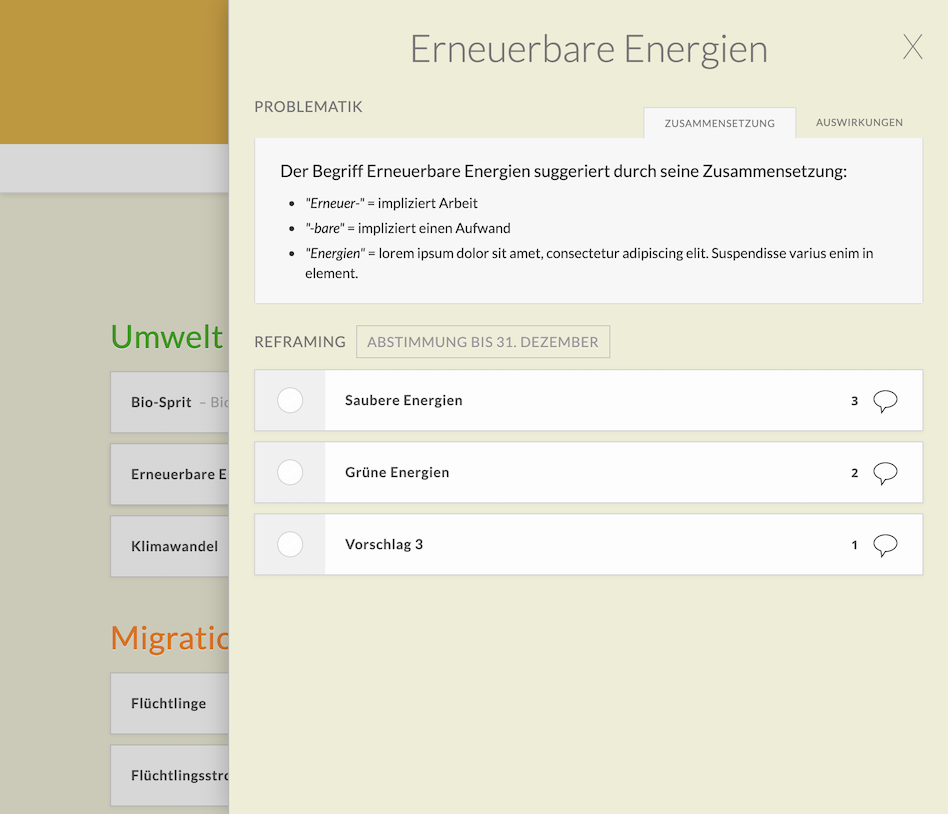
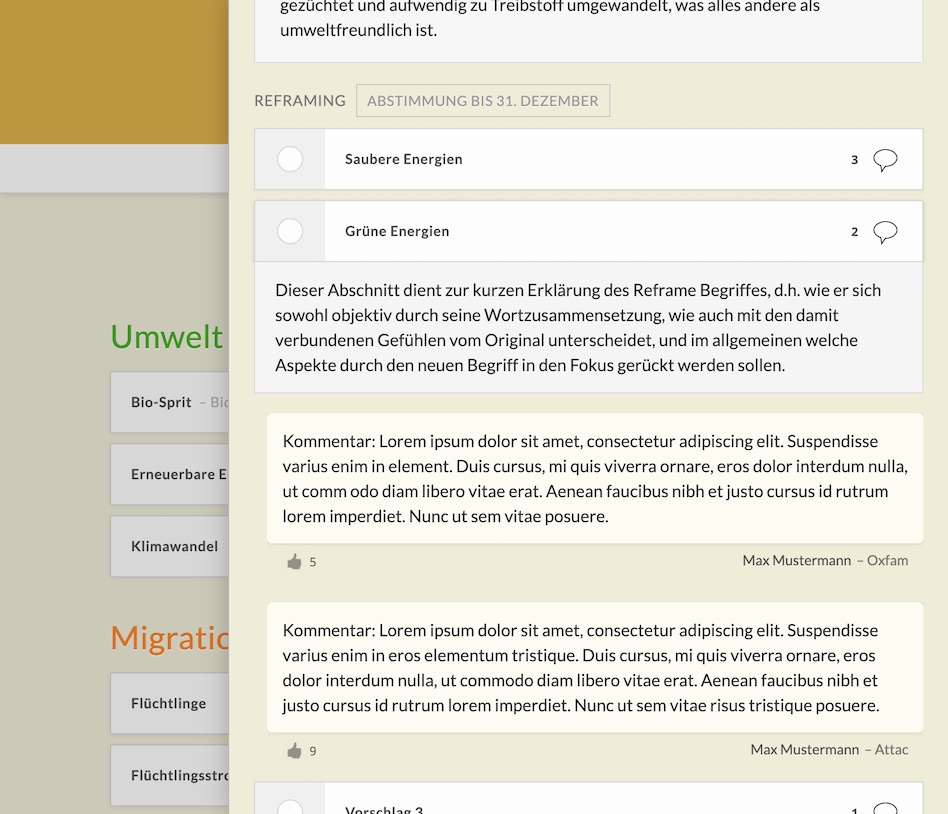
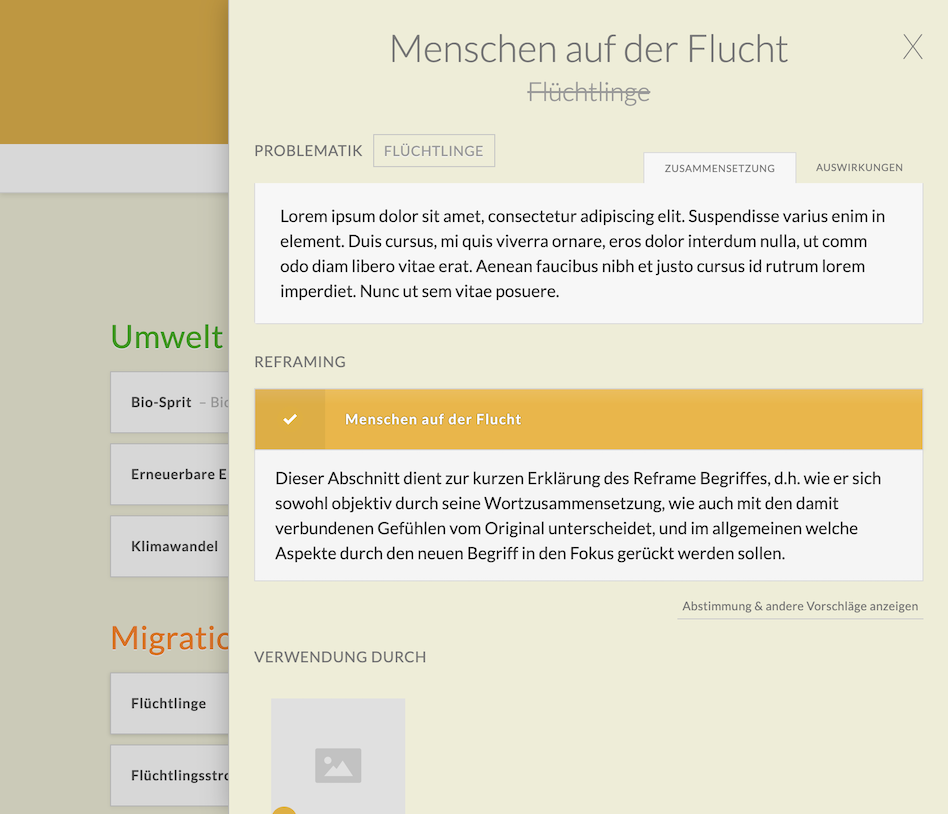
Reframing
Glossary
Platform to aid civil actors in jointly evolving their language to optimize communication with the public
ROLES
- Founder
- UI/UX Designer
- FrontEnd Dev
About
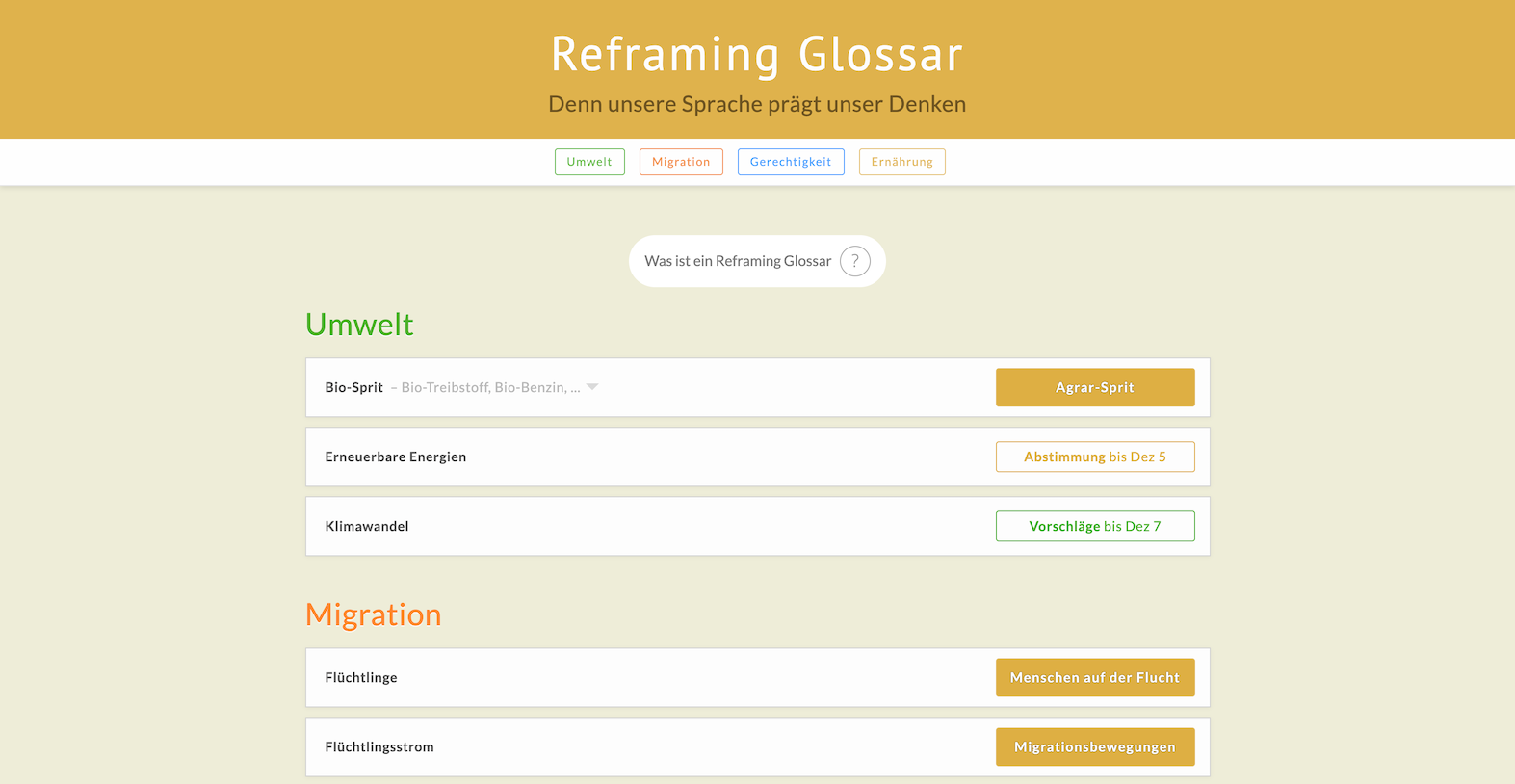
A shared glossary platform meant for civil actors, like NGOs and journalists, to find common terminology opportune for advancing their collective interests (e.g. social justice, climate change, etc).
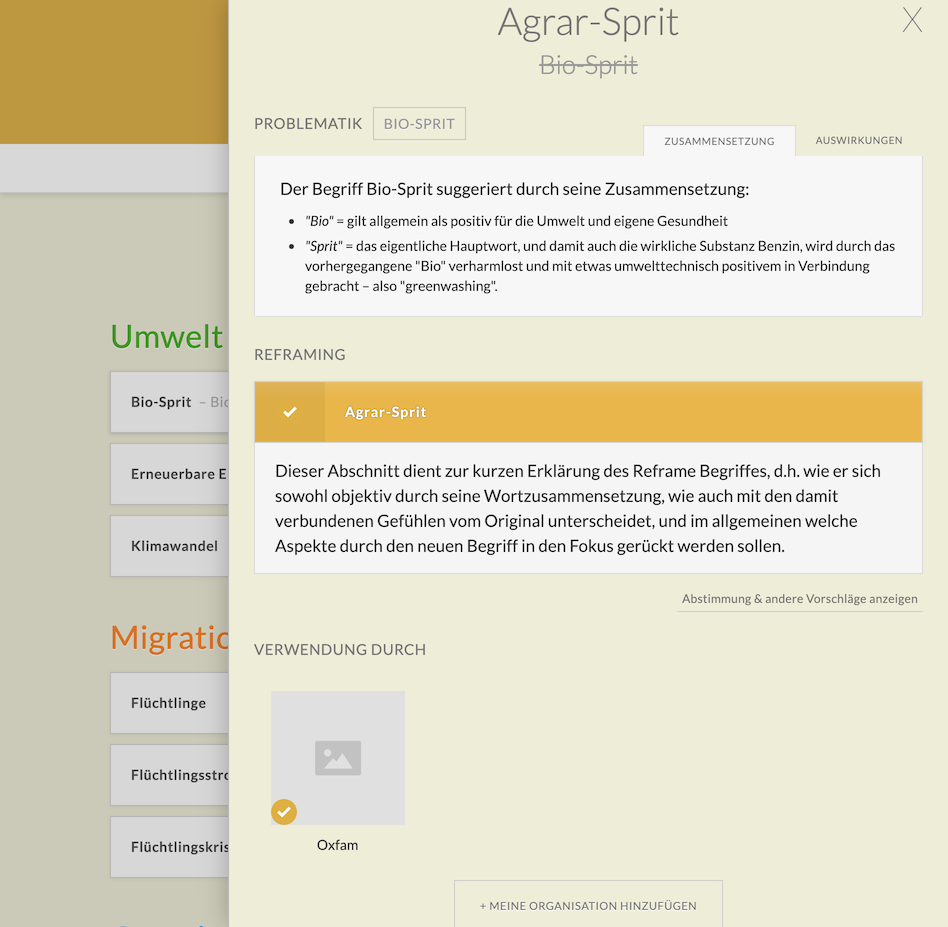
The platform would allow actors to coordinate internally by letting them discuss what associations currently popularly used terms invoke, and use a structured process to vote on alternative terms that would set a more favorable mindset when communicating about related topics.
Background
Cognitive research has shown that the language we use also creates conceptual frameworks ("frames") within which a person's thinking on a particular topic occurs.
The choice of words is therefore an important factor when deal with themes as words trigger subconscious emotional associations in people.
"Reframing" describes the finding and use of more opportune terms to the subconscious message that is meant to get communitated accross in order to reform the way of thinking on a (social sensitive) topic.
Images





NOTABLE
- the project came together during a conference at the renowned German Heinrich Böll Foundation
- it generated interest from staff members of notable NGOs
Tech Stack
- Interactive Prototype
- Webflow
- FrontEnd Dev
- Javascript
- JQuery
Challenges Solved
- Recognizable Design
In order to allow users to directly identify the purpose of the platform, the design was orientated around the familiar look of a dictionary / thesaurus. Furthermore, the current status on terms was indicated by color cues. - Structured Discussions
To ensure every member organisation has an equal voice to state their point of view in defining better terms, the process was designed to allow for in-depth discussions.
A new suggestion would state a comprehensive description along with examples and associated relations. Then other members could discuss on proposals using an integrated comment feature. - Voting Process
After a set discussion phase, voting would begin to select one of the suggested terms as the de-facto alternative to be used by all members. Selection rules could be set as simple or qualified majority.
Results
While the project generated interest from staff members of notable NGOs, due to various administrative, political and timing issues the Reframing Glossary has not yet been advanced to production and remains on-hold.
However, if you're intersted in the idea you can try the German Prototype.
Tags
- Social Impact
- Platform
- Community
Reframing Glossary
- Information Architecture
- UI/UX Design
- App & Web Engineering
- Story Telling
- Green & Social Impact
- Strategy
- Idea Exploration
- Rapid Prototyping
- Applied Machine Learning (AI)
- Product Design